哈喽大家好,我是Russell,今天给大家分享一下关于Wordpress建站的内容。目前有越来越多的伙伴开始自己利用Wordpress建站,省去找第三方的费用。毕竟Wordpress可以利用插件,不需要有代码基础也可以建站。但是,会用WP和熟练运用WP是完全的两个概念。之前有很多粉丝说自己建的网站很好,广告也投了,但是就是没有效果,看过他们自己做的网站之后发现大多数做出来的网站只能算是个展示型的网站,选个好看的模板,替换图片文字,但做出来并不能有什么效果。下面我会给大家分享一下,当我们用Wordpress做完网站之后,需要做哪些必要的检查才能上线。
网站的内容检查
1.文本检查
填充完网站的文字内容之后,我们首先需要从头到尾把每一个页面的内容都去检查读一遍。看一下语法、单词有没有错别项目,句子是不是通顺。检查完最基本的单词,我们还需要对页面内容进行查重、查AI。当然如果你的网站内容完全是你自己原创,那基本是没问题的。推荐查重工具:Quetext
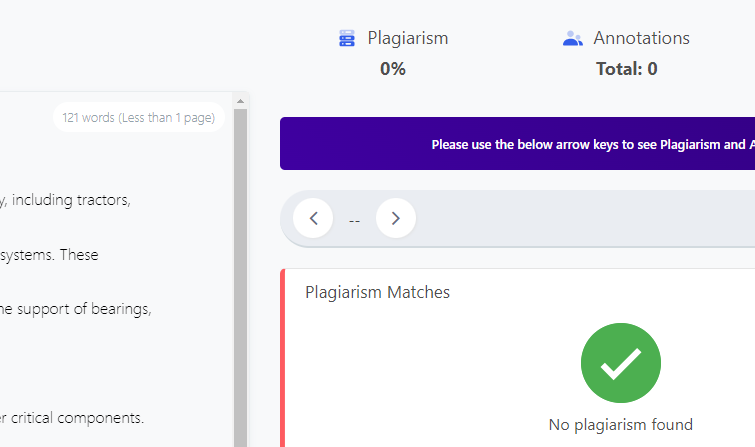
检查结果中,重复度必须要保持在5%以下。结果中会给你标注出来内容的哪里重复,直接去修改下就可以。
图片来源:Quetext
2.图像检查
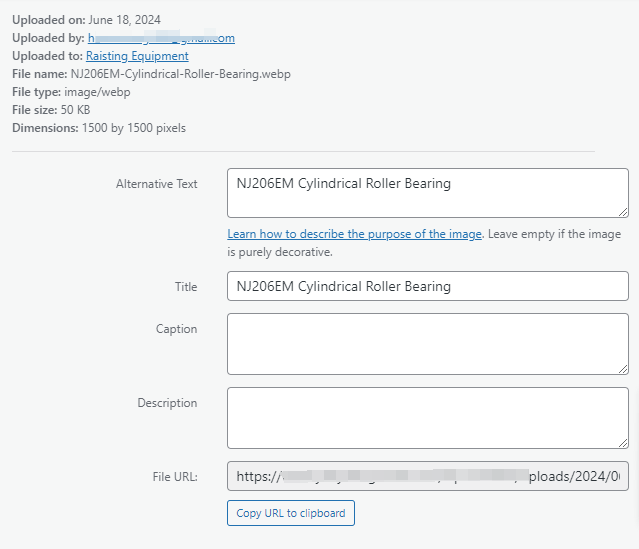
查看图片是否被压缩,图片的文件大小在很大程度上会影响网站的加载速度。建议大家使用Webp格式的图片,会很大程度上节省空间。其次就是图片的ALT标签,检查是否都已经添加了,在WP后台媒体库检查就可以,
图片来源:Wordpress
3.链接
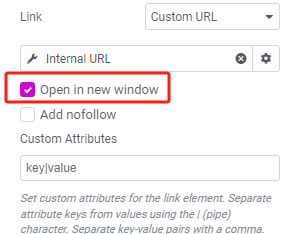
这里的链接主要指的是内部链接,每个页面中需要进行跳转的是否可以成功跳转到相关联的页面,比如一些图片上的链接、锚文本的等等。这里有一个小的建议,我们可以将跳转的链接设置为打开新的窗口,设置之后用户点击后会打开一个新的窗口,这样可以在一定程度上提升用户体验,防止用户流失。
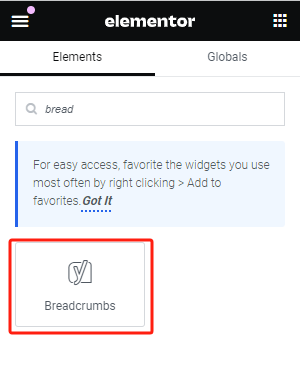
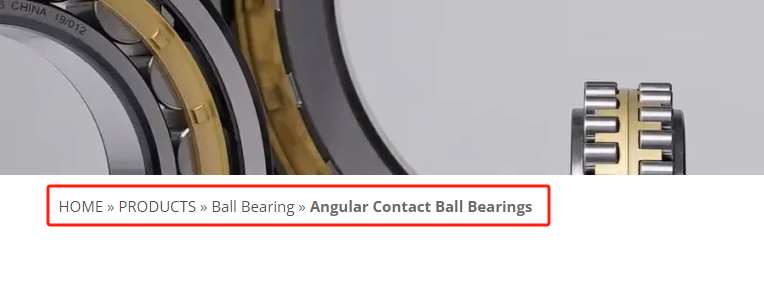
还有就是每一个页面必须要添加一个面包屑导航,面包屑导航是最常见的一种内链形式,添加方式也很简单。有很多SEO插件都会自带面包屑导航这个功能,比如:Yo’ast SEO,这里我展示的是Elementor编辑器,可以直接在元素里面搜索“Bread”拖拽到相应位置就好了。
图片来源:Wordpress
4.多媒体内容
多媒体内容主要指的是我们网站上会链接一些Youtube视频,检查这些视频是否可以流畅播放。
功能检查
1.网站表单
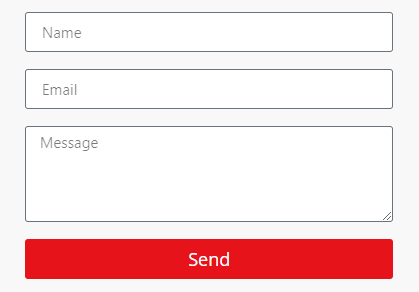
网站的表单是询盘转化的最后一步,一定要仔细认真的检查。首先是表单的设计,尽量的简洁,TOB类型的独立站表单一般就是有姓名、电话/邮箱、留言板。尽量不要设置太多的必填项或者让客户填写较多的内容,不是所有的客户都有耐心给你填的非常详细,最重要的就是获取到客户的联系方式就可以了。
其次检查有没有设置表单的隐私权保护,防止垃圾信息和自动化攻击。如果你是用的elementor自带的表单,可以按照以下的教程进行安装https://elementor.com/help/recaptcha-elementor-integration/
最后就是自己去测试一下发送和接受是否成功,并查看还有没有其他的问题。
2.网站的导航检查
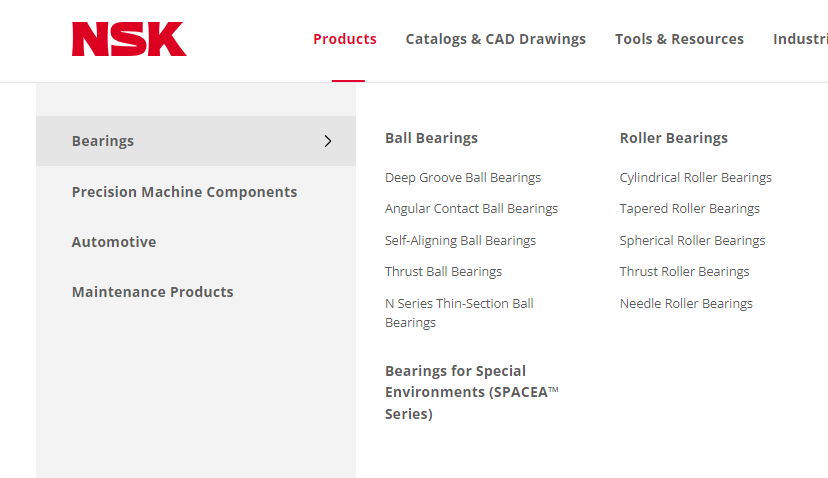
网站导航是否清晰且可用,包括菜单和子菜单。Wordpress自带的Menu只要是设置好菜单之间的包含关系一般问题不大。这里我来说一下如果大家用的是其他插件做的Mega Menu的话需要注意一点,你还需要在page里面去设置页面之间的关系例如下面这种:
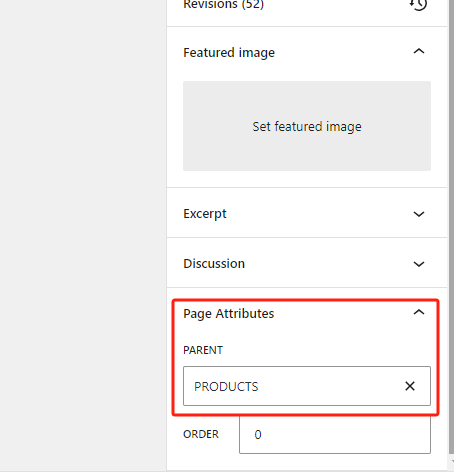
这种菜单一般都是都是用的插件中的Menu,页面没有办法自动识别层级关系。所以这里需要去在page里面设置层级关系,方法也很简单。在WP的页面设置里面,找到Page Attributes在这里去指定页面层级就好了。
网站性能检查
1.网站加载速度
网站加载速度是非常重要的,它决定了网站的跳出率同时也是影响SEO效果的一个重要因素。如何检查你的网站加载速度,可以直接用谷歌官方的测速工具pagespeed
图片来源:Pagespeed
一般来说你的手机端要大于60分,桌面端要大于80分,当然速度越快越好。当然对于WP的网站可以使用一些缓存插件,像W3 Total Cach、Nitropack等等。
2.检查网站的插件数量
WordPress插件不单是影响网站加载速度的一个因素,同时插件数量越多,网站越容易出问题。因为插件过多的情况下,可能会造成某些插件之间不适配,导致网站出现乱码等现象,建议大家插件的总数量尽量控制在10个以下,越少越好。
3.图像优化
图像的优化上面已经提到过了,图像文件尽量压缩到最小,以减少加载时间。
安全检查
1.安装SSL证书
没有安全证书的链接会显示感叹号,对于客户来说对你网站的信任感会丢失。
2.安装安全插件
网站上线后为了防止被恶意攻击,可以安装安全插件,可以理解为防火墙如Wordfence或Sucuri,网站在一定程度上会得到保护。
图片来源:Wordpress
3.网站备份
这点不用多说,这是必须要做的。确保已设置定期备份,并且能够恢复数据。
网站各个设备的自适应检查
因为Wordpress它不是一个模板站,像Sass一样,模板已经做了自适应。WP的一些模板是做不到自适应的,需要自己手动去调整。尤其是手机端的兼容,因为谷歌在收录页面也是优先收录手机端,所以如果手机端自适应不好,对于后期谷歌的收录包括客户的浏览会造成不好的影响。
基本的SEO检查
1.页面关键词布局
在建网站之前,你一定是做好了每个页面的关键词调研,有自己的关键词库。现在需要检查页面里面有没有出现你想要布局的关键词,没有出现的话给它添加到内容中。
2.页面的TDK
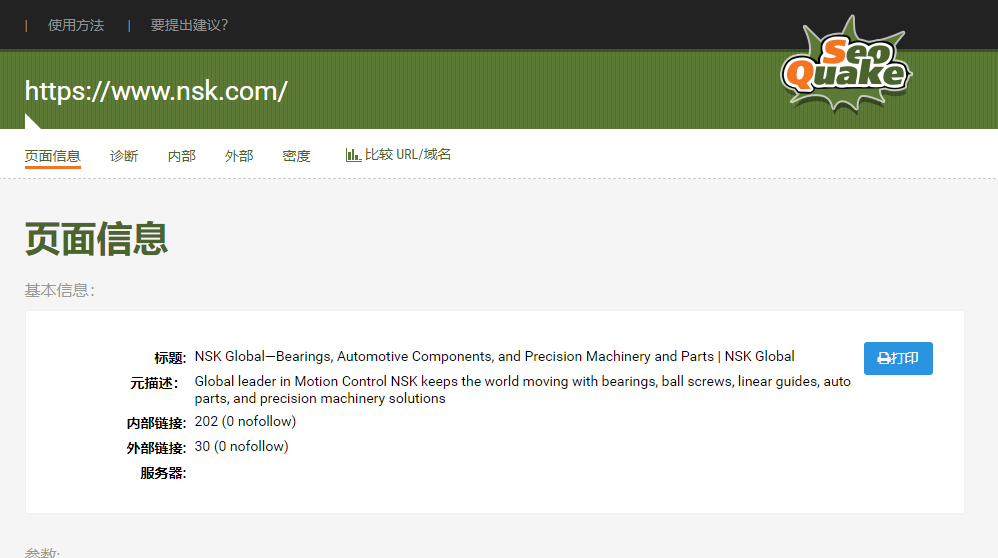
页面的TDK我们称作元数据,它们会在SERP中展现。所以关于TDK的撰写是非常重要的,因为它会直接影响到你网站的点击率。
图片来源:seoquake
3.Sitemap
生成并且提交XML网站站点地图到GSC,加快页面的索引收录。
4.robots.txtrobots.txt
我们也可以称之为抓取协议,确保robots.txt文件配置正确,允许搜索引擎爬取应被索引的页面。
网站分析工具
我们经常用到的两个网站分析工具,GA4和GSC必须要安装的。关于这两个工具的安装教程,我在之前的文章中已经有详细写到过,大家可以去看一下。
法律法规
1.网站的隐私页面
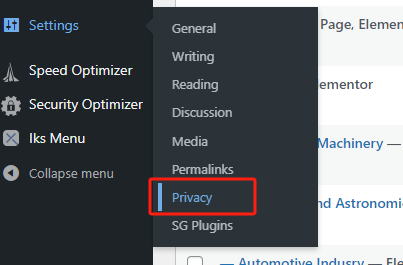
关于网站隐私页面,大家如果不知道该怎么写的话,可以使用Wordpress自带的隐私页面模板。在Settings里面,找到Privacy。
图片来源:Wordpress
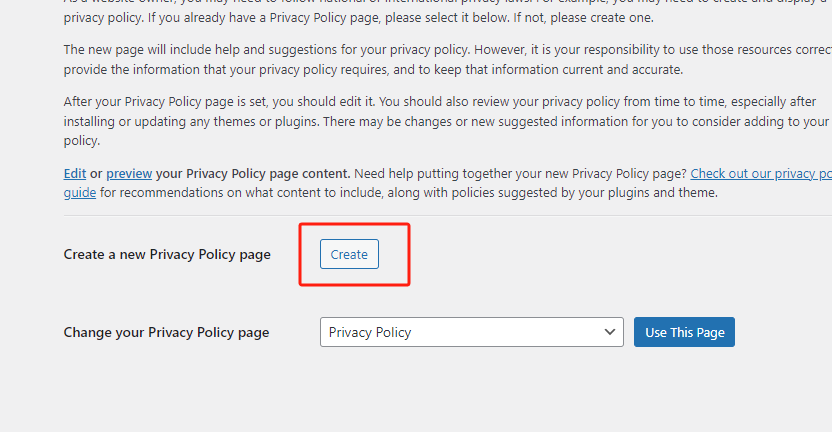
这里我们直接点击Create,创建隐私页面。里面的模板WP已经给到你了,直接点击创建就好。创建完成后指定该隐私页面就可以了。
图片来源:Wordpress
2.Cookie通知
关于Cookie弹窗,现在由于欧洲广告政策原因,不需要有cookie才可以在谷歌上投放欧洲区域的广告,我在之前的文章当中也已经讲到过如何去创建Cookie弹窗
检查用户体验
以上步骤都完成后,我们需要再把所有页面都浏览一遍,也可以让同事帮忙检查,获取反馈并根据反馈进行调整。
网站上线
以上步骤都检查完毕没问题后,那么恭喜你,你的网站可以上线了,并且是具备SEO属性的网站。上线后还需要注意的几点:
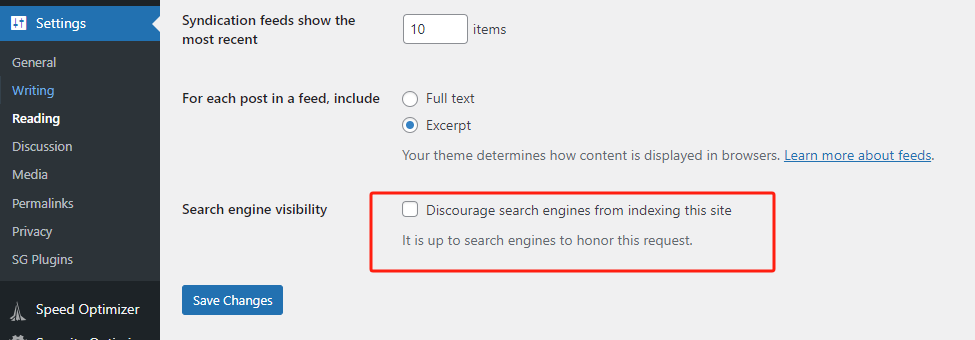
1.放开收录我们创建网站过程中,有把搜索引擎进行了屏蔽。所以在上线前,一定要放开收录。
图片来源:Wordpress
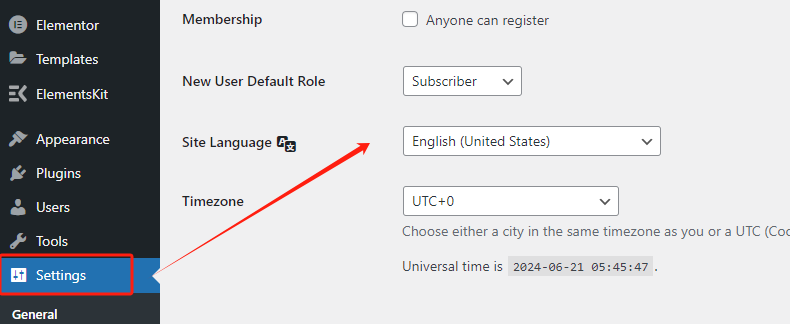
2.站点语言
我们的外贸独立站站点语言一定是英语,一定要检查下站点语言是否是英语。
图片来源:Wordpress
以上就是给大家分享的,关于Wordpres网站上线前必须要检查的项目。网站上线后大家不要每天看这里不顺眼想改改,那里不顺眼想改改。不改就是最好的优化,上线后需要的就是多更新内容,增加页面。
(来源: Russell的数字营销课堂)